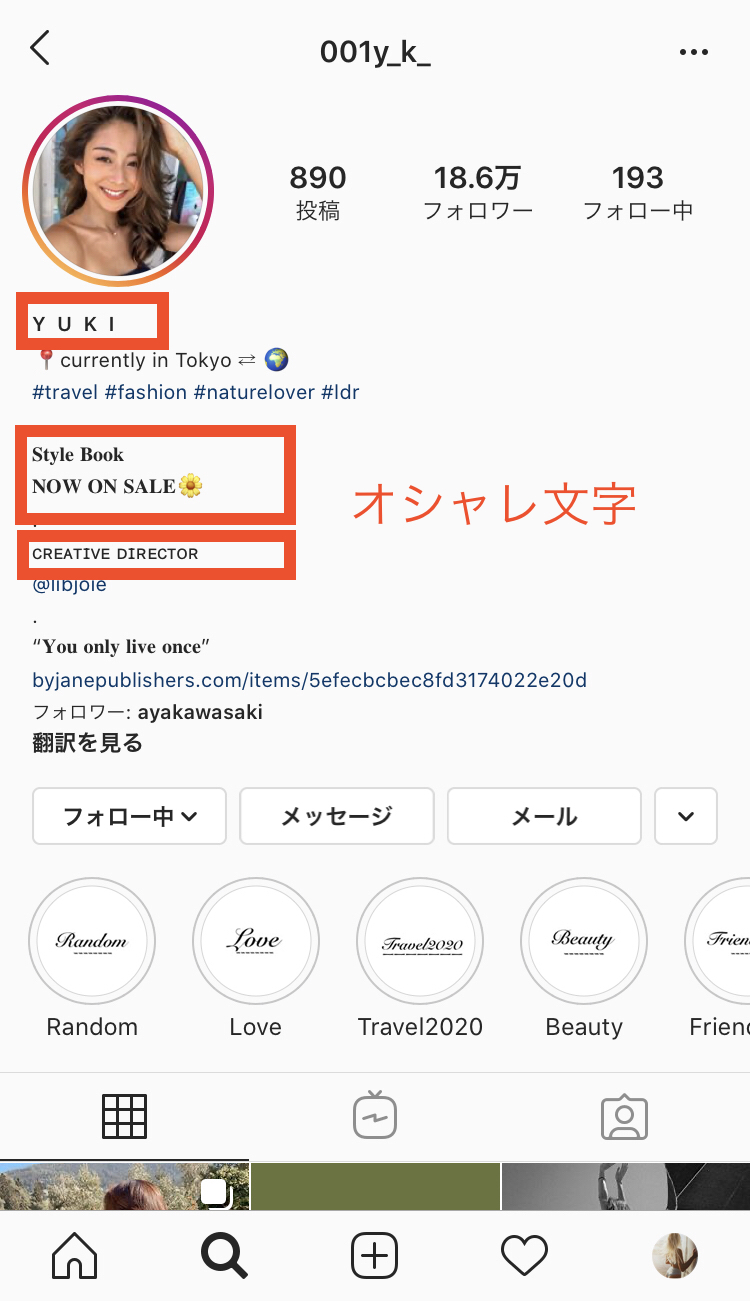
Instagram(インスタグラム)で文字だけを投稿するのがお洒落!アプリやストーリーを使った加工方法を大紹介!

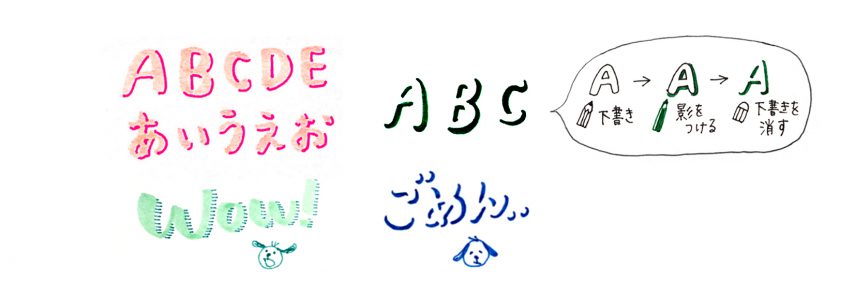
3種類のデザインが用意されています。
8
Aquiline Two かすれたようなグランジテイストの筆記体 フォントです。 Crayon, Plume, Seyes 丸みのある細字ラインが美しい筆記体 フォントです。 タグ HTML4 HTML5 b 太字にするときに使う 他と区別したいテキストに使う。
10
配色も白と青だけと爽やかなイメージとなっており、スマートに「挑戦する人の保険」がアピールできています。 横書きだと気にならないかも知れませんが、縦書きにすると若干軸がずれたり文字の大小が気になる部分がありますので、調整が必要になる場合があります。 Learning Curve カーブが印象的な筆記体 フォントです。
8
文字に帯を引いたり、注目させたい文字への色使いの変化が目立ちますね。

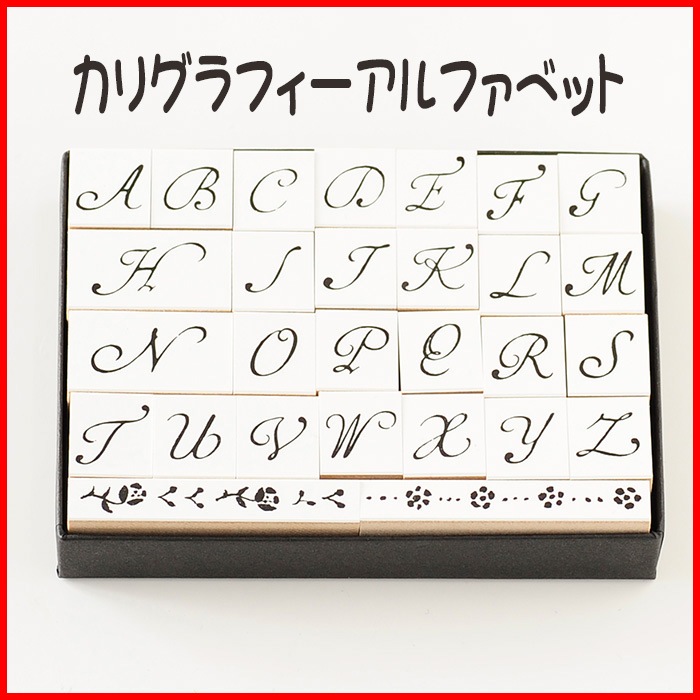
人それぞれ何が読みやすいと感じるか違うので正答はありませんが、ここら辺を追究していくのもブログの楽しみ方ではと思います。 PCのみのレイアウトではなく、実際に魚の名前に切った紙を水槽に浮かべて撮影したもの。 筆文字・毛筆フォントのダウンロード・詳細 無料の筆文字・毛筆フォントをロゴとして使用する場合 筆文字フォントをご紹介しましたが利用場面としては、きれいに並ぶ文章や飲食店のメニュー、POP、チラシ、年賀状などに使うのが適しているのではないでしょうか。
2
記事内で を使う回数もかぎられています。 まとめ 見出しタグ ~ の CSS サンプルはよく見るのですが、強調タグ のサンプルはあまり見かけないので作ってみました。
9